Flask by example 4 (Building an interactive UI with ReactJS)
From the previous tutorial, we designed a landing page and built an authentication system to enable us track our users and the posts they create / vote on.
But our users have no form to add polls, Let’s fix that.
We’re going to create an interactive user interface where our users can see a live preview of the poll they’re creating before it’s saved to the database. For this exercise we’re going to make use of React which as the docs describe it, is a painless way to create interactive UIs.
This tutorial includes Live demos of the working code, thanks to JSFiddle. So you can play with the code without leaving your browser
Why React?
There are various reasons on why i chose React, and this list includes “Because Angular is hard and stupid”. but let’s talk about the important reasons:
- Because React is easy to learn. It's just pure Javascript (no pseudo language or anything slapped untop). Though you'll encounter JSX frequently, JSX is also very simple and straight forward and if you're already familiar with html or xml, then you'd definitely breeze through JSX.
- It allows you to break down chunks of html into simple re-usable components. This makes it easier to reason about your UI as your application grows. You'll see an example of this when we reuse the preview form for the real polls later on.
- Once you know the basics of React, you just need some extras and you can start developing cross platform mobile applications with React Native
Initial Design
We’re going to make a copy of our login page and modify it to include a form which would be used to add polls to the site. we’re also going to include a preview form that shows the user exactly how a poll would look like as they’re creating it.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="http://getbootstrap.com/favicon.ico">
<title>Create a poll</title>
<!-- Bootstrap core CSS -->
<link href="{{ url_for('static', filename='css/bootstrap.min.css') }}" rel="stylesheet">
<!-- React JS -->
<script src="https://unpkg.com/react@15.3.2/dist/react.js"></script>
<script src="https://unpkg.com/react-dom@15.3.2/dist/react-dom.js"></script>
<script src="https://unpkg.com/babel-core@5.8.38/browser.min.js"></script>
<script type="text/babel" src="{{ url_for('static', filename='js/polls.js') }}"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<link href="{{ url_for('static', filename='css/ie10-viewport-bug-workaround.css') }}" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="{{ url_for('static', filename='css/signin.css') }}" rel="stylesheet" />
<script src="{{ url_for('static', filename='js/ie-emulation-modes-warning.js') }}"></script>
</head>
<body>
<div class="container">
<div id="form_container">
<!--Placeholder for poll creation form -->
</div>
</div>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="{{ url_for('static', filename='js/ie10-viewport-bug-workaround.js') }}"></script>
</body>
</html>We replaced the old login form with a div poll_form. This div would serve as the “container” where React would render our components.
we also added required links to enable us use React in our application. which are React, ReactDOM and Babel
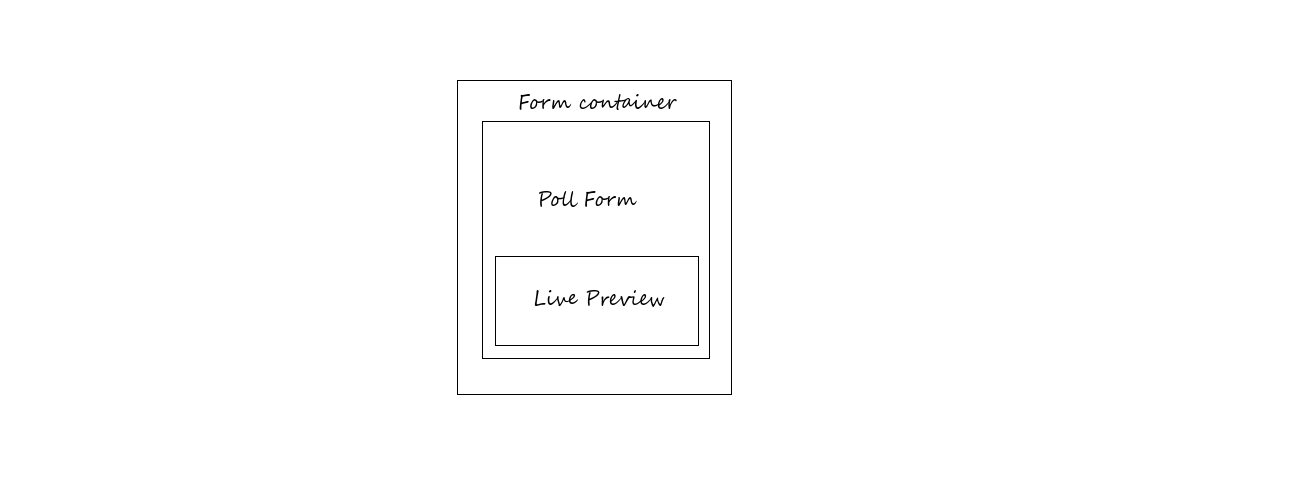
Before we proceed, it’s good practice to layout the structure of the UI we have in mind. React is all about modular re-usable components. our UI will have the following structure:

We’re going to have two components, the main component which we’ll call PollForm is going to contain the form used to create the poll, and the second component called LivePreview is a form that shows us how a poll is going to look like during creation.
LivePreview is part of the PollForm component because it displays data that’s entered in the PollForm component. PollForm is the parent component and LivePreview is the child component.
form_container is just a plain div that houses the two forms.
Create a new javascript file in the static directory called poll.js. This is where our react code will live in. We already have a link at the top of polls.html that points to it.
touch static/js/polls.jspolls.js
Basically, we created the two components we talked about earlier. Looking at PollForm, you can see that it contains a form that would be used to save our poll. But if you look at the form closely, you can see that instead of using the class attribute as we would do in html we’re using className.
That is JSX in action, JSX might look similar to html, but it’s not. infact it’s much more terse (like xml) and simply doesn’t allow you do what you want to do. Capitalization matters. (classname is not the same as className).
JSX eventually translates down to raw Javascript. So you’re not required to use JSX with React. without JSX this is how you’d create a simple <h1>Hello world</h1>
var helloComponent = React.createElement('h1', {}, "Hello world")
ReactDOM.render(helloComponent, document.getElementById('form_container'))This doesn’t look very pretty and instantly you can see that it’s going to become cumbersome to build your interface like this as it becomes more complex.
It’s easier to build a web UI in a language that looks and feels like html. This is another reason why i love React and prefer it to form libraries for popular web frameworks like Flask-WTF or django forms.
Note that React is not a direct replacement for those form libraries and doesn’t totally secure your forms. Hackers and malicious users can still bypass your React forms and submit data directly to the server. Always do server side validation alongside React.
Let’s talk about the various methods in polls.js:
getInitialState: This is used to setup the initial state of the component. We created two state variables title which would be used to store the title of the poll and options which is an array that holds the various options for the poll.
For now title and options are static because they contain hardcoded values. If you look at the Result in the JSFiddle demo you should see a new poll. “Alex iwobi vs Dele Alli”. with the two football stars as options. Ideally these values would come from <PollForm /> and once the user changes the value of any field. React will update the UI accordingly with the new data.
title and options are “state variables” we can access them with this.state.title and this.state.options. Treat this values as if they’re immutable, don’t modify them like this
this.state.title = 'My Title'.
The correct way to modify them is to use setState like this
this.setState({title: 'My Title'})
Calling setState will cause react to re-render the UI.
LivePreview: This is a little different from PollForm. it also a render method like PollForm the difference here is the map function that’s binded to the variable options that loops through all the elements of the options array and returns them as radio buttons.
If you’re wondering what props (short for properties). They are used to pass data to a component from it’s parent. You can think of them as named arguments that we pass to a python function. except that function in this case is a React component. For example from the parent component <PollForm /> we passed in the title of our poll as title to LivePreview with <LivePreview options={this.state.title} />. inside the render method of LivePreview title became a property, and we accessed it with this.props.title
We’ve also added some event handlers on our input fields and buttons, we’ll implement them and talk about them as we proceed.
Making the form Reactive
We’re going to make the LivePreview form inteReactive, so as the user types in the title of his poll, it automatically shows up the the header of our preview form, we also want the user to be able to add an option and see it appear on the preview form immediately.
To achieve this we have to remove the default attributes we set for our state variables earlier and then implement our event handlers properly.
Lets talk about the event handlers we just implemented. This is where most of the hardwork is.
handleTitleChange and handleOptionChange do the same thing for different fields in our form, they update title and option respectively as the user types into the field. so at any point in time when we decide to submit the form, we can be sure that our state variables title and option have the latest value from the user.
handlOptionAdd updates the array of options by appending new items to the array. Notice how we didn’t push to the array directly by doing something like this this.state.options.push({name: this.state.option});. We’re still using setState so React is in total control our our application state and knows how to update the UI accordingly. we also cleared the option field in the form by setting option to an empty string.
handleSubmit simply prevents the form from submitting by calling e.preventDefault().
We also wrapped the return statement of options with a condition to determine if an options name is set before returning a new radio button (this was done to prevent users from adding nameless options to our preview form by repeatedly clicking on the Add option button).
Useful React resources and tips
This tutorial was never meant to be a hello world introduction to React JS and if you’re still confused about some things, feel free to lookup the docs, Google and Stackoverflow for answers to basic React questions.
Here is a list of useful resources and tips that personally helped me grok React faster.
- Always model your UI down, before you start writing any code. Just like we did. This will help you to have a clear mental picture about your components about who the parent components is and what it's child(ren) is/are
- Buttressing my first point, i found it easier to think about UI design with React from top to bottom. Take a piece of paper and draw the layout of your components and identify the components the parent components and the children, do this before writing any code, Then work your way down and start implementing the various callbacks and methods of the components.
- Always use setState to trigger a UI update. There is another method called forceUpdate that forces the UI to re-render itself and it's possible to have a complex interface where you might use it. But if you see yourself relying on forceUpdate too much to update the interface, that's a warning sign that something is wrong with your UI design and your componenets aren't really interacting with each other like they should.
- React isn't going anywhere soon, so learn it!. Facebook built react and they use it heavily on facebook.com which also means that any problem you're likely to encounter with react has already been encountered and solved by facebook.
Resources
Understanding state in React….if you’re annoyed because you don’t really understand what “state” is and why it’s important.
React Debugger for chrome. it’s also availabe for firefox here
9 things every React.js beginner should know
Official Video on Debugging React
Html to JSX compiler…(Extremely useful)
That’s all for this part. You’ve now built an interactive form that allows users preview polls before they save them. The poll form doesn’t actually save anything to the database yet. That’s what we’re going to work on in the next part. we’re going to build a RESTful api to handle the submission and retrieval of polls.
The complete code for this tutorial is available on github, if you have any questions or insight on this article, you can raise an issue there or drop a comment below. If you don’t I’ll see you in the next part.
Thanks for reading!